-
Client :
S’Bratschstalle Theater : réservation en ligne
-
Categories :
Responsive, Sur Mesure
-
Année :
2019
-
Site Web :
Résumé du projet
Avis de Théâtre de Rosenwiller
- Le 12 décembre 2019
Très bonne compréhension du problème à traiter, solution proposée très pertinente dans un délai très court et dans un très bon dialogue avec le client.
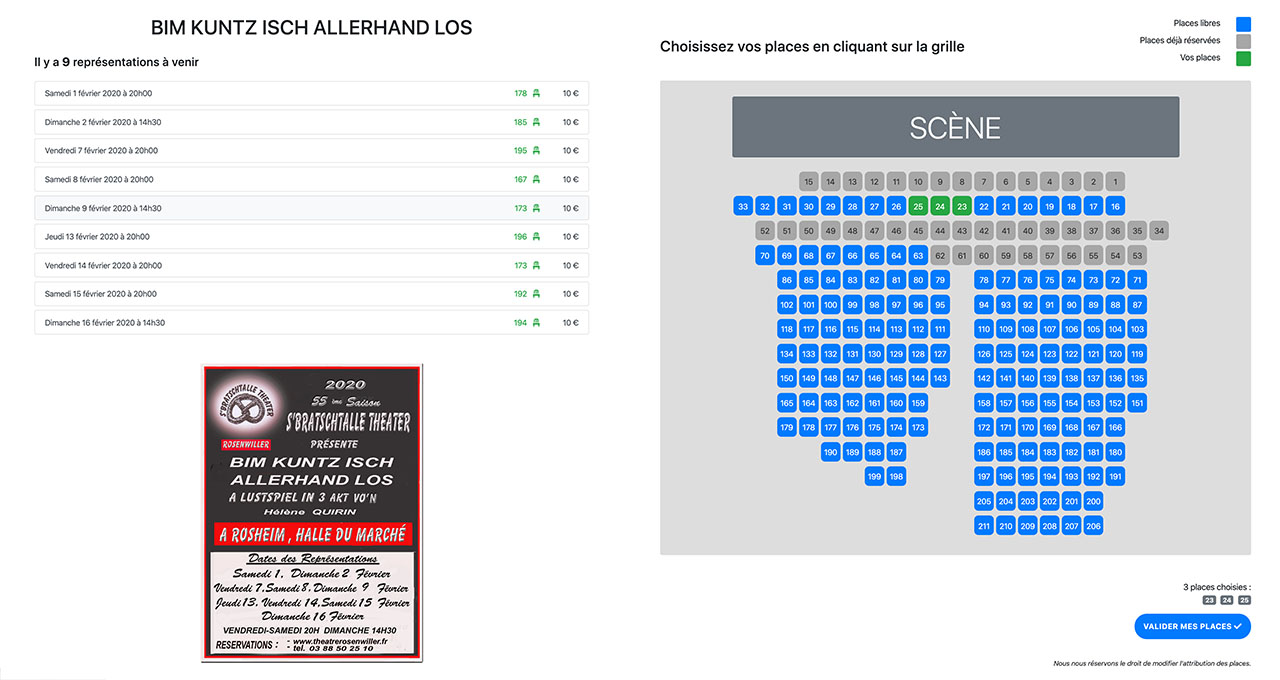
Le projet : S’Bratschstalle Theater : réservation en ligne
Le Théâtre de Rosenwiller, S’Bratschstalleteater, souhaite se moderniser et passer moins de temps à gérer les réservations au téléphone, sur papier..
Leur demande était de créer un outil tout simple, qu’ils pourraient ajouter sur le site WordPress, afin que les spectateurs puissent réserver par eux même directement en ligne. Il fallait donc créer un plan de salle pour que chacun puisse voir les places disponibles ou déjà réservées.
Côté administrateur, il doit être possible d’ajouter des réservations, d’en supprimer également, et de réordonner les places pour éviter les trous.
La bonne nouvelle est que toutes les représentations ont lieu dans la même salle, je n’ai ainsi eu qu’un seul plan de salle à créer. J’ai toutefois prévu le coup, en faisant un système semi adaptable : Les plans de salles doivent être créés par un développeur, mais il sera possible d’en ajouter facilement une nouvelle, pour l’année prochaine par exemple.
Je développe les sites en Symfony, pas en Wordpress. Pour contourner le problème j’ai simplement créé un sous-domaine reservations.theatrerosenwiller.fr, ce qui n’entrave en rien le bon référencement du site car le contenu est publié sur le domaine principal. Le sous domaine permet uniquement de gérer les réservations, mais n’est pas utilisé dans leur référencement.
Le développement sur mesure de ce module de réservation permet de s’affranchir du coût d’un service de réservations en ligne. Il faut bien entendu payer la création du site, mais cela est rapidement rentable.
Le développement sur mesure permet également de créer une interface la plus simple et intuitive possible, sans aucun bouton inutile, afin qu’elle puisse être utilisé par n’importe qui, jeune ou moins jeune, sans avoir à chercher sur quel bouton il faut cliquer.